Una página de agradecimiento (thank you page, página de gracias) nos permite dar a conocer al usuario el próximo paso que deseamos que éste haga una vez finalizado el proceso compra o conversión.
Si pensamos en el proceso de conversión del inbound marketing como un todo podríamos decir que la página de agradecimiento viene a continuación de la página de aterrizaje.
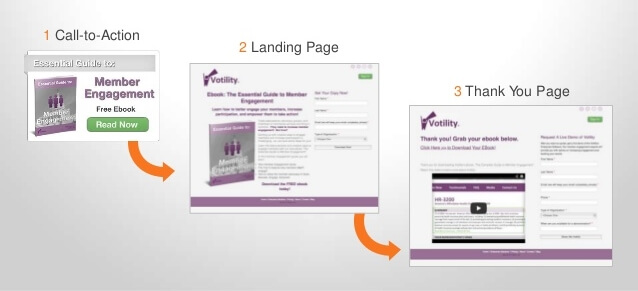
Veamos el esquema simplificado y dónde se ubica la página de agradecimiento:
Call-to-Action –> Landing Page –> Página de gracias

Desde el punto de vista del diseño web debemos ser capaces de crear este tipo de página. Cómo empresas debemos generar una correcta estrategia de captación de prospectos a través de esta estructura. Finalmente, como analista de usabilidad web es deber aconsejar a nuestros clientes que utilicen este proceso en su sitio web.
¿Por qué usar una página de agradecimiento?
A diferencia de un agradecimiento o confirmación inline (que aparece por debajo del formulario), una página de agradecimiento específica permite:
- Medir con Google Analytics cuántos usuarios llegaron a la página.
- Mostrar una página de gracias específica para cada oferta, segmento de clientes, embudo, moneda, país, etc. (contenido específico).
- Mostrar contenido adicional. Ejemplo, mostrar el enlace de descarga de nuestro lead magnet.
- Permite indicar qué acción realizar a continuación por parte de nuestro usuario. Por ejemplo: seguirnos en las redes sociales, leer nuestro blog.
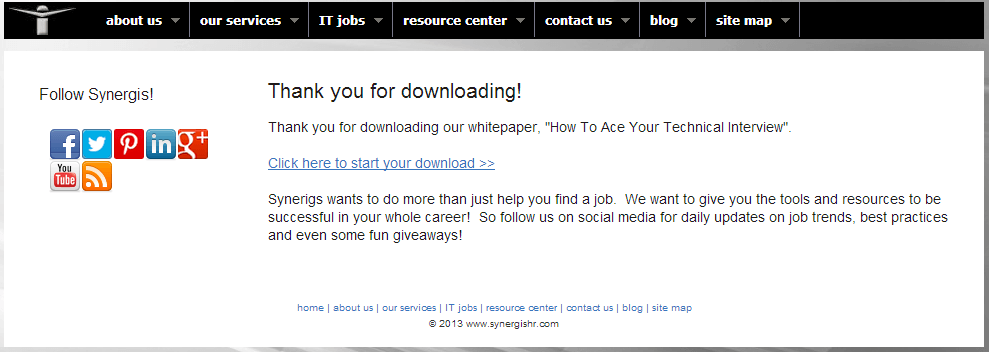
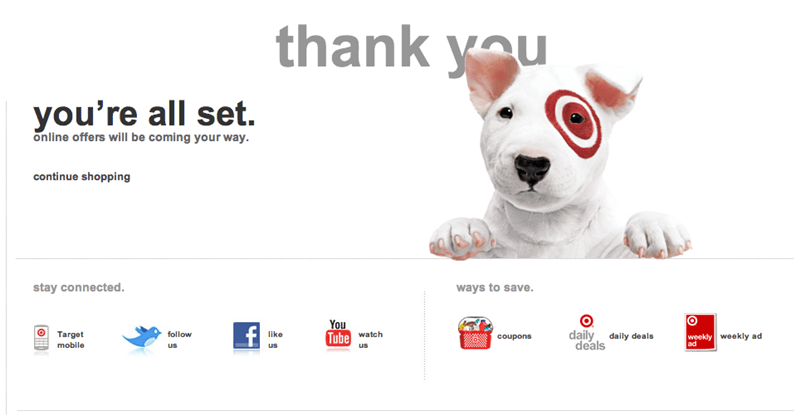
¿Qué no puede faltar en una página de agradecimiento?

- El contenido prometido: la página de gracias debe dejar en claro cuál es el próximo paso a seguir. En el caso de productos/servicios vendidos debemos dejar en claro la fecha de envío, llamado telefónico programado para coordinar entrega, horario de inicio de un servicio, código de seguimiento durante el transporte, etc. En el caso de tratarse de un lead-magnet descargable, el enlace para bajarlo debe poder encontrarse fácilmente.
- Menú de navegación: a diferencia de una landing page, es recomendable que la página de agradecimiento cuente con el menú para que el usuario pueda navegar el sitio y conocer más acerca de nosotros.
- Mostrar más contenido para que los usuarios permanezcan en nuestra web. Por ejemplo: lista de artículos más leídos del blog, páginas más importantes de la web, casos de estudio, etc.
- Mostrar una nueva oferta de interés para el usuario en un call-to-action. (Ejemplo: si el usuario acaba de comprar un servicio por un mes, podemos mostrar el paquete anual con descuento para que lo adquiera de ahí en más).
- Formulario de suscripción al newsletter: en el caso que la página de gracias sea para una compra es conveniente mostrar la caja de suscripción al boletín.
- Invitar a crear una cuenta: en el caso de los eCommerce evitamos pedir al usuario que cree una cuenta antes de la compra debido a la alta tasa de abandono. Una página de agradecimiento de eCommerce puede contemplar esta posibilidad.

- Botones sociales para compartir: se trata de los botones de “share”, sin salir de nuestra web los usuarios podrán compartir la oferta original en sus redes sociales.
- Botones sociales para que sigan la marca: botones de “seguir” o “follow” para aumentar el conteo de fans o followers. (optativo)
- Botones de ir a tus redes sociales: no recomendado en el caso que la estrategia de la marca no pase por las redes sociales. En general, si las ventas se dan por la web es mejor retener a los clientes en nuestro sitio. (optativo)
Ahora sólo queda por ver si la web de tu negocio cumple con algunos o todos estos requisitos de optimización de la auditoría web.
Contacta ahora para solicitar una auditoría web para tu empresa: contactar.