Call-to-Action (CTA), también conocidos en español como llamadas a la acción (o llamados a la acción) son el punto de partida de un proceso de conversión de inbound marketing. Es fundamental crear call-to-actions ya que son la puerta de entrada a nuestro embudo o funnel de conversión.
Un call-to-action es por lo general un botón que se coloca en un sitio web para atraer usuarios con el fin que conviertan una acción como por ejemplo: completar un formulario, realizar una reserva hotelera, descargar un PDF, comprar un producto o servicio, etc.
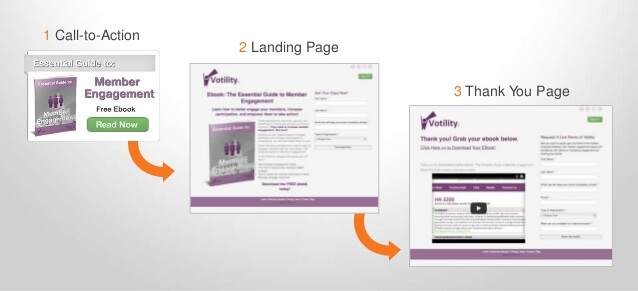
Antes de continuar, recordemos dónde se ubica el call-to-action en el proceso de conversión:
Call-to-Action –> Landing Page –> Página de gracias

Repasemos el proceso de conversión:
- Un usuario que navega una web se ve atraído por una oferta que es exhibida y destacada mediante la llamada a la acción en cuestión.
- Por lo general, el usuario hará clic en el botón del CTA para aterrizar en una landing page específica donde completará un formulario con sus datos de contacto.
- Una vez enviados los datos, el usuario será redirigido a la página de agradecimiento.
Cómo crear un call-to-action efectivo
Call-to-action: mejores prácticas
Veamos a continuación una guía de mejores prácticas para crear call-to-actions según Hubspot y en base a mi experiencia personal.
CTA orientada a la acción
El texto del botón del CTA debe comenzar o por lo menos contener un verbo que incite a la acción.
- Ejemplos de verbos de acción: descargar, regístrate, suscríbete, comprar, reservar, etc.
- Ejemplos genéricos con verbo: mira el video, descarga el eBook, suscríbete al newsletter, apúntate al webinar, etc.
CTA con palabras claves relacionadas
Nuevamente, el texto del botón de la llamada a la acción debe ser consistente con la oferta anunciada.
- Ejemplos específicos con palabras clave relacionadas:
| Verbo + Sustantivo genérico | Verbo + Sustantivo específico |
| Descarga el eBook | Descarga la guía de marketing en PDF |
| Suscríbete al newsletter | Suscríbete al newsletter de marketing digital |
| Apúntate al webinar | Apúntate al webinar de marketing digital |
CTA con promesa o beneficios
Siguiendo pautas establecidas por el web copywriting, el texto de un botón de CTA puede incluir una promesa. Se trata del beneficio que el usuario recibirá a cambio de sus datos de contacto.
Ejemplos de CTA con promesa implícita:
- “Descarga para aprender más”.
- “Suscríbete para recibir el contenido VIP”.
- “Compra ahora y cambia tu estilo de vida”.
CTA que destaque del resto de la web
Un call-to-action debe resaltar, destacar, sobresalir, diferenciarse claramente del resto del conjunto gráfico que conforma una página web. Un CTA efectivo debe “llamar la atención” de los usuarios de los otros elementos gráficos del sitio web.
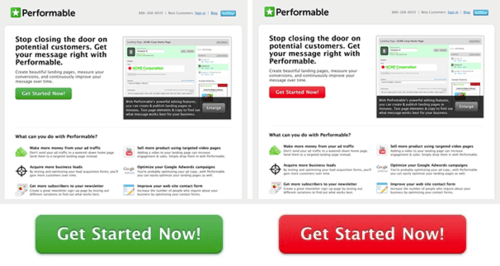
- CTA colores: por lo general vemos CTAs de color entre naranja y rojo pero esto no es necesariamente obligatorio. Ejemplo: En el caso que la web que estamos diseñando posea fondo rojo, de muy poco servirá un botón de CTA del mismo color.
- CTA formas: lo más importante es que el usuario note que se trata de un elemento clicable, es decir, un botón o un link.
- CTA ubicación: la regla general es: “no esconder los call-to-action”. Ubicaciones recomendadas genéricas: al final del contenido y/o a la derecha del mismo. Ubicaciones recomendadas en la home page: sobre el pliegue (above the fold), es decir que el call-to-action se vea sin necesidad de hacer scroll.
- CTA tamaño: entre pequeño y grande, optar por grande. No olvidemos que queremos llamar la atención sobre una oferta e incitar a una acción. Nada de esto se podrá lograr si el usuario no ve nuestro call-to-action fácilmente.
CTA: mejores prácticas ¿Cuál usar?
Seguro habrás notado que es imposible adoptar todas las mejores prácticas en un sólo call-to-action. Esto se debe a que debemos probar lo que mejor funciona para una determinada web.
Para ser más específicos, debemos realizar Test A/B para ver qué funciona mejor de acuerdo a los perfiles de los buyer-personas de la página que estamos diseñando o en el caso de una auditoría web de usabilidad.

Más allá de las diferentes formas que cada persona utilice para realizar sus tests A/B, lo importante radica en probar pequeños cambios de a uno por vez para poder medir y conocer efectivamente qué prefiere el usuario a la hora de comprar o dejar sus datos de contacto.
Esto es todo por ahora, una breve guía para crear call-to-actions que conviertan más.
Seguir leyendo:
- Usabilidad + inbound: landing pages de conversión
- Usabilidad + inbound: landing pages de ventas
- Usabilidad + inbound: la página de gracias
Para más información sobre estructura web y usabilidad revisa toda la serie de artículos de usabilidad web.
Para saber más sobre el servicio de auditoría web o para consultas, no dudes en contactarnos.